
Using the Box Component in Material-UI to Easily Style Your Project | by Chad Murobayashi | Level Up Coding

Using the Box Component in Material-UI to Easily Style Your Project | by Chad Murobayashi | Level Up Coding

javascript - ReactJS - Material UI - Box width inconsistent different between pages with the same amount of px - Stack Overflow
system] <Box component={Paper} square> throws unasignable type · Issue #16843 · mui/material-ui · GitHub





![system] Box props types any · Issue #21825 · mui/material-ui · GitHub system] Box props types any · Issue #21825 · mui/material-ui · GitHub](https://user-images.githubusercontent.com/24865815/87857926-82324a80-c8f8-11ea-8033-bea6a9de87d2.png)
















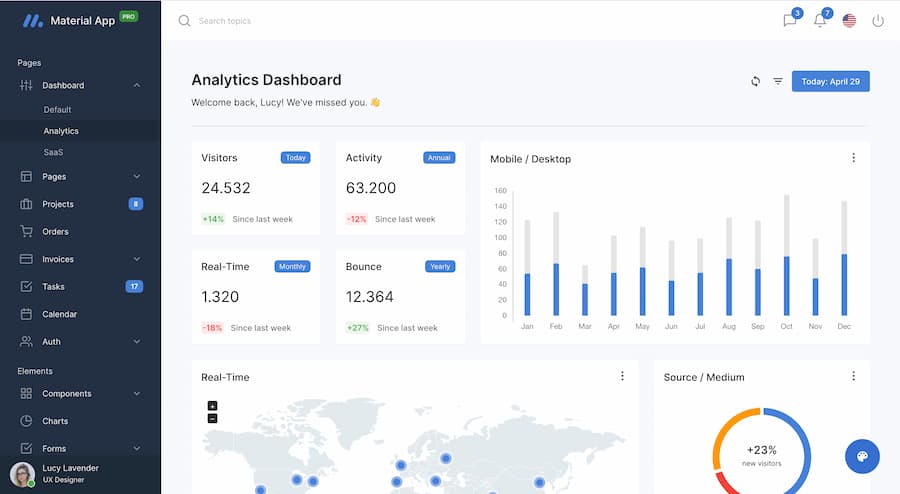
![14 Best Material UI Templates [Free & Premium] 2023 - Colorlib 14 Best Material UI Templates [Free & Premium] 2023 - Colorlib](https://colorlib.com/wp/wp-content/uploads/sites/2/material-ui-templates.jpg)
