javascript - Angular 6 - ERROR DOMException: Failed to execute 'setAttribute' on 'Element': - Stack Overflow

javascript - Angular 6 - ERROR DOMException: Failed to execute 'setAttribute' on 'Element': - Stack Overflow

Anna Adeyemo on YouTube on X: "How to use javascript onclick(), getAttribute(), setAttribute() property to allow user view their password. #100DaysOfCode #javascript #WomenWhoCode #WomenInSTEM #womenintech #CodeNewbie #CodeThrough #tech https://t.co ...

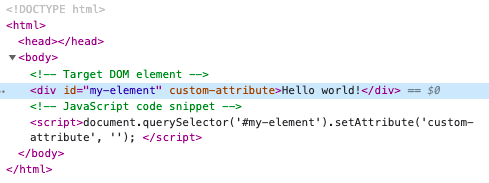
Failed to execute 'setAttribute' on 'Element': 2 arguments required, but only 1 present. · Issue #329 · livewire/livewire · GitHub