![css-display][css-position] Computed value of float with absolute positioning when there is no box? · Issue #1436 · w3c/csswg-drafts · GitHub css-display][css-position] Computed value of float with absolute positioning when there is no box? · Issue #1436 · w3c/csswg-drafts · GitHub](https://user-images.githubusercontent.com/364405/48099745-64c95580-e1d5-11e8-829a-23475b5e332e.png)
css-display][css-position] Computed value of float with absolute positioning when there is no box? · Issue #1436 · w3c/csswg-drafts · GitHub

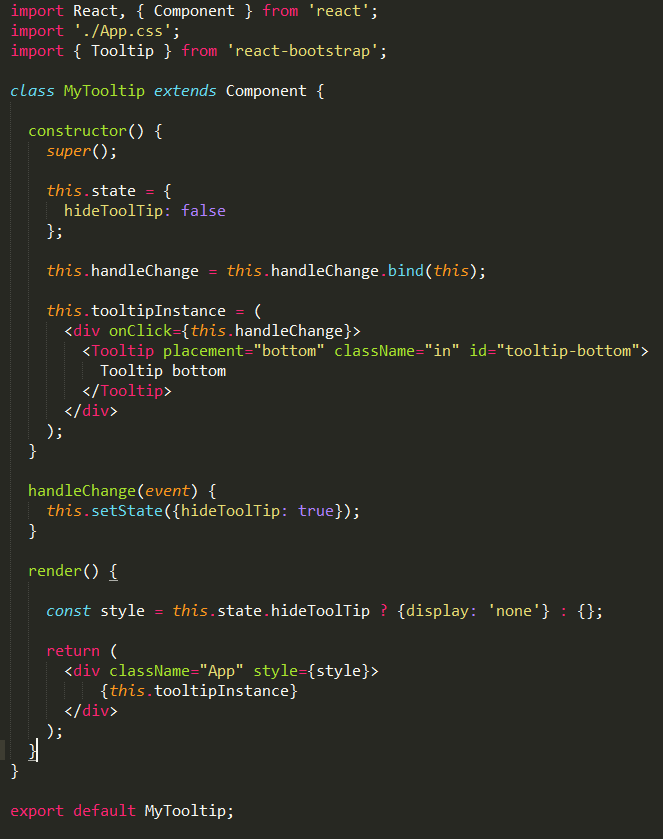
javascript - How to show and hide a paragraph in html when a button is clicked? - SharePoint Stack Exchange