True/False attributes always returned with value of True when using getAttributes or verifyElementAttributeValue methods - Katalon Studio - Katalon Community

Pagination div is taking extra space, even if pagination is not enabled · Issue #801 · jspreadsheet/ce · GitHub

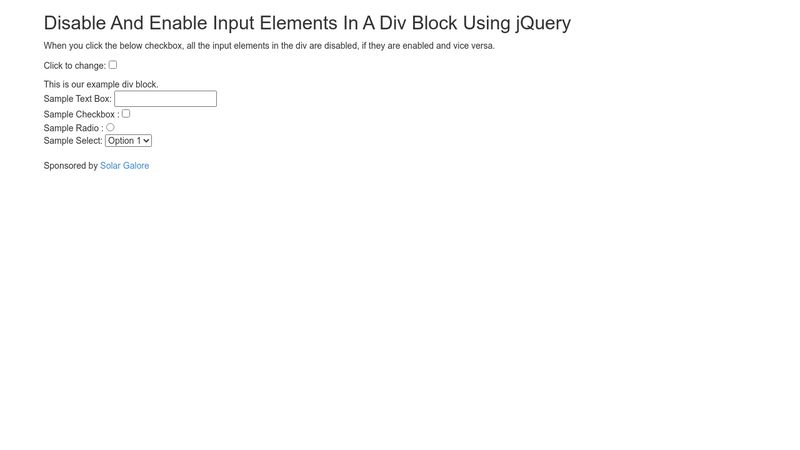
JQuery to enable disable all asp.net or HTML controls placed inside div based on checkbox check uncheck http:/… | Recycling essay, Speech outline, Persuasive essays

list - How to disable all inputs inside `<div>` in SharePoint 2013 form? - SharePoint Stack Exchange