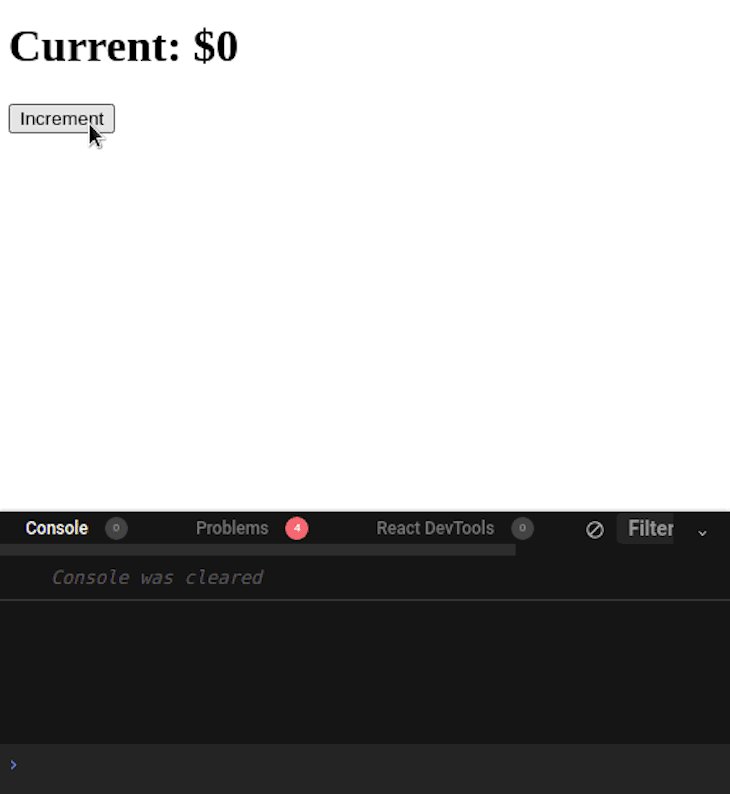
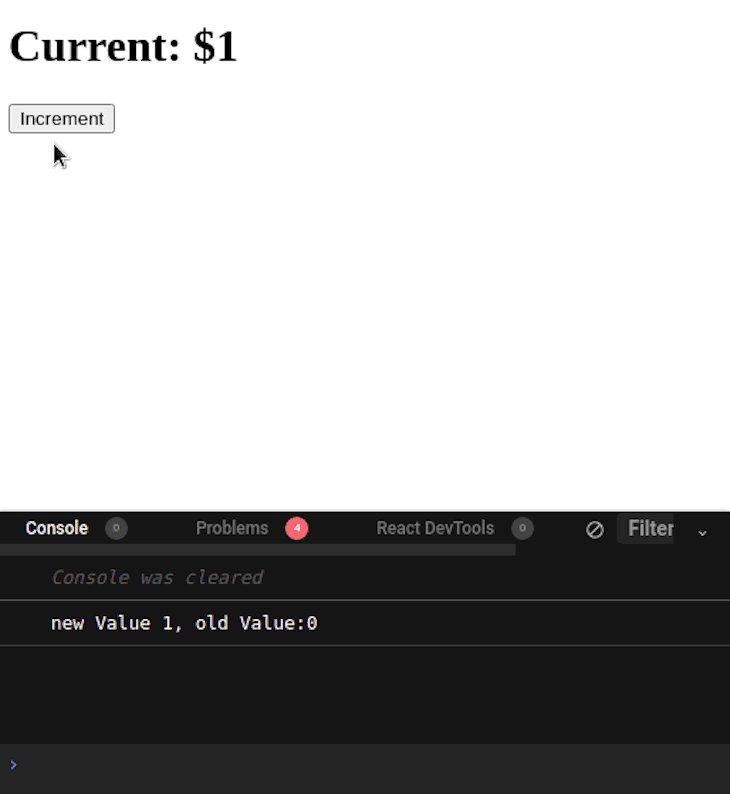
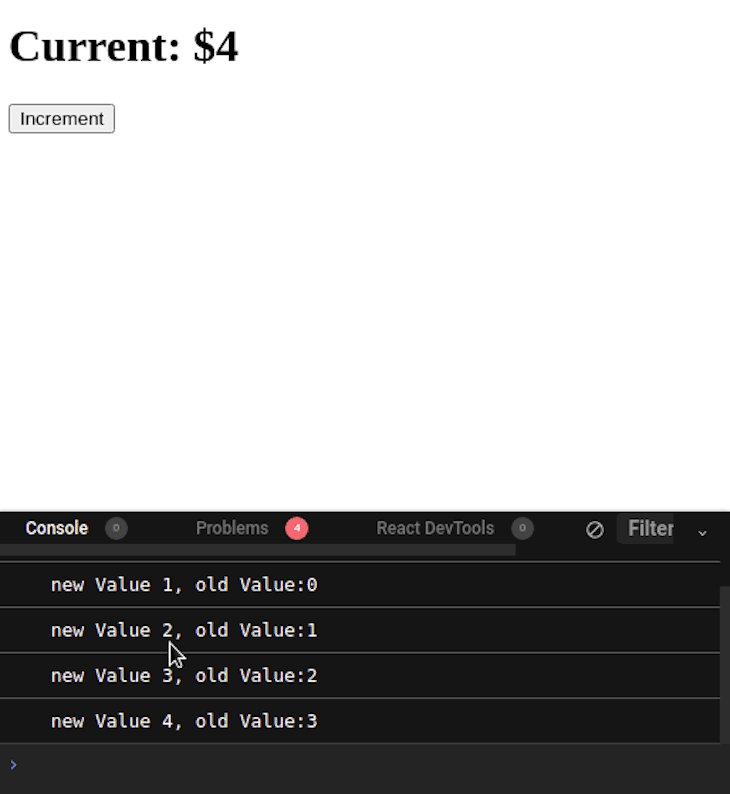
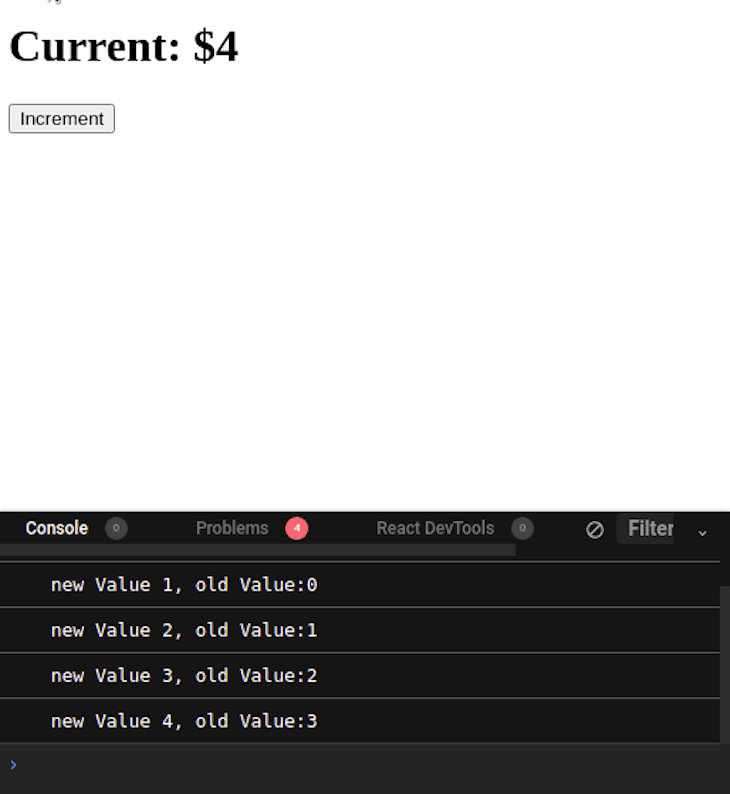
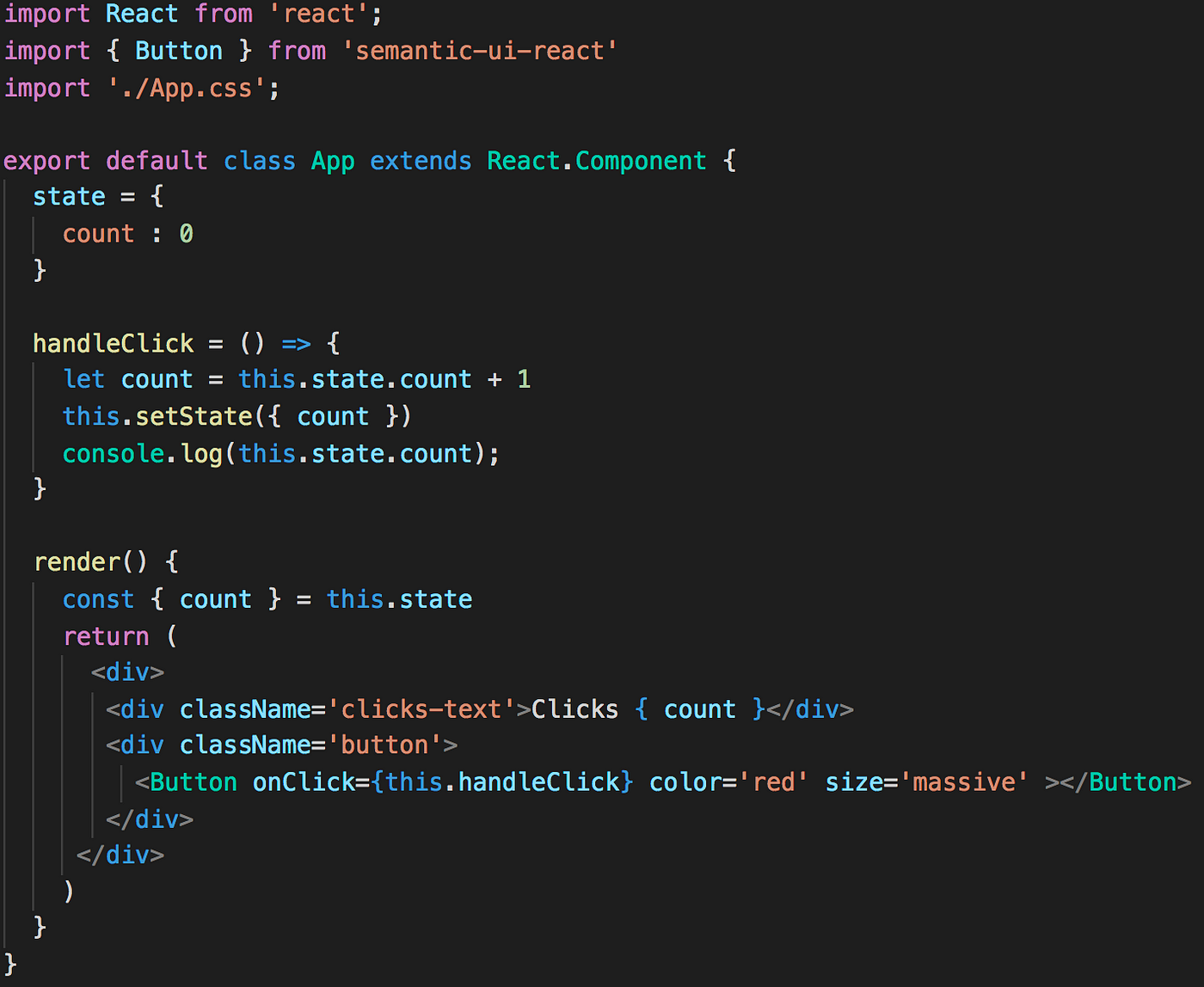
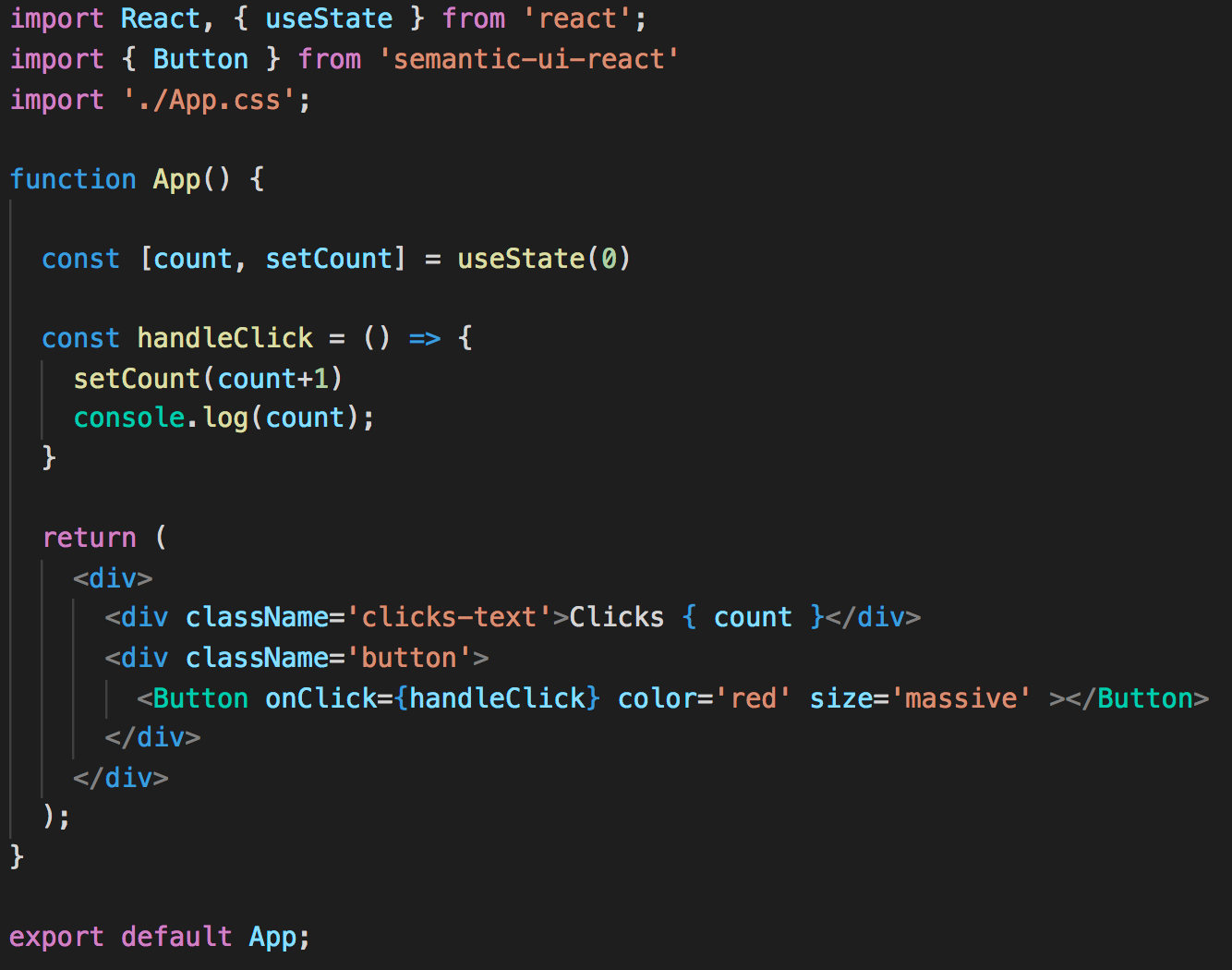
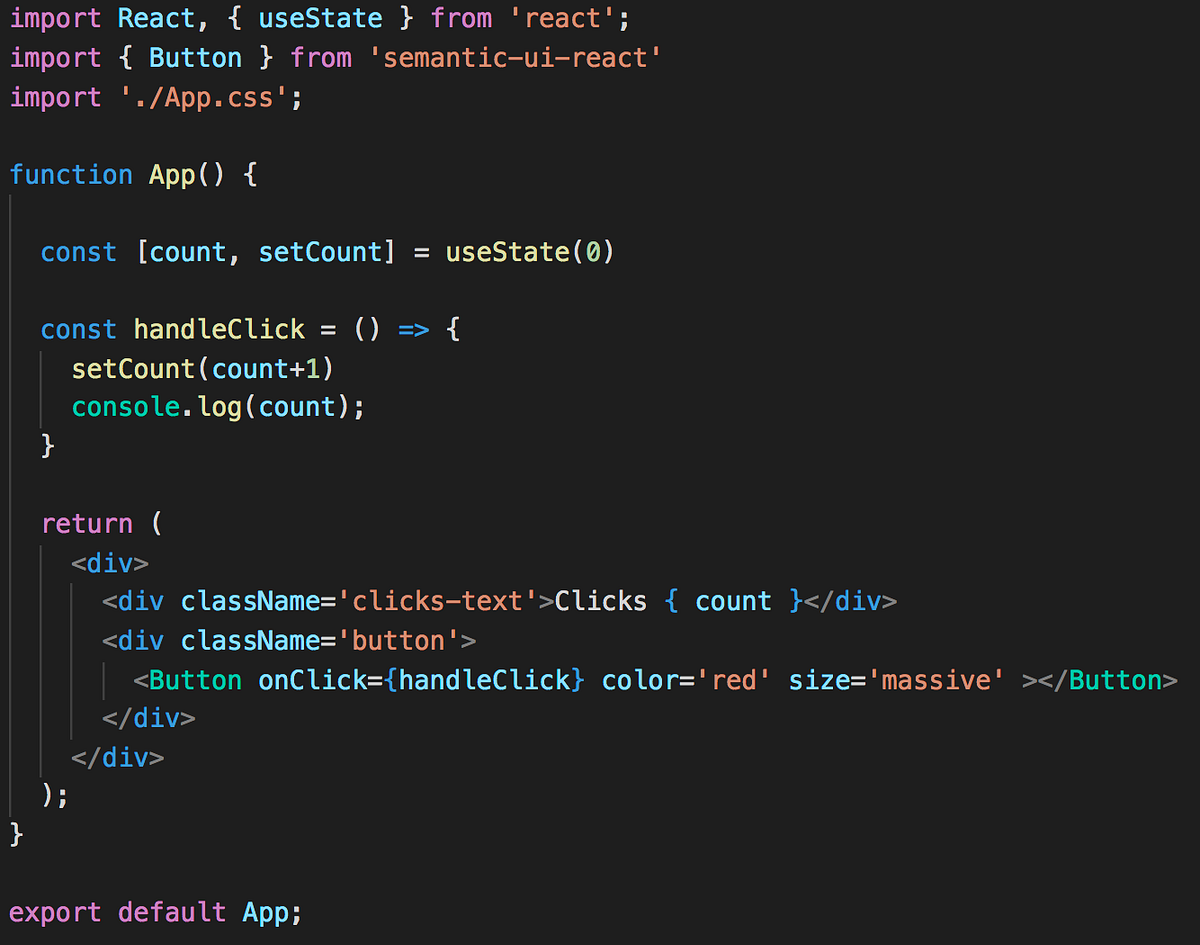
why does the console.log on handleClick() prints null in the first click and requried value on the second. It just seems to print the previous value held by 'details' state. Please help :

reactjs - How do I see state when logging to the console instead of Proxy object inside reducer action? - Stack Overflow

Where to Console Log in React JS | 6 Proper Ways to Console Log in React JS | Learn React JS - YouTube

javascript - Object property is undefined when i try to show it or console. log - React & Hooks - Stack Overflow
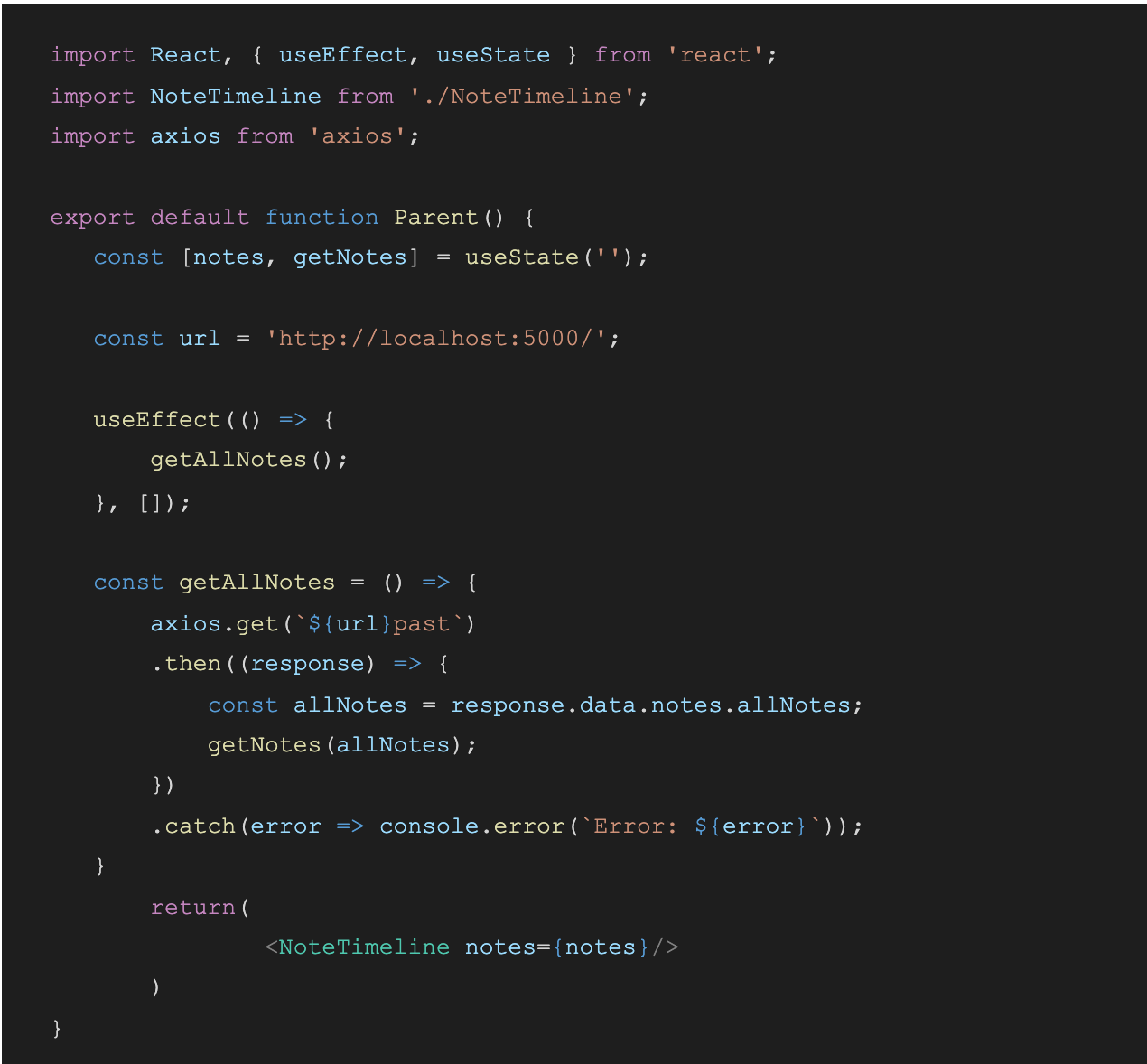
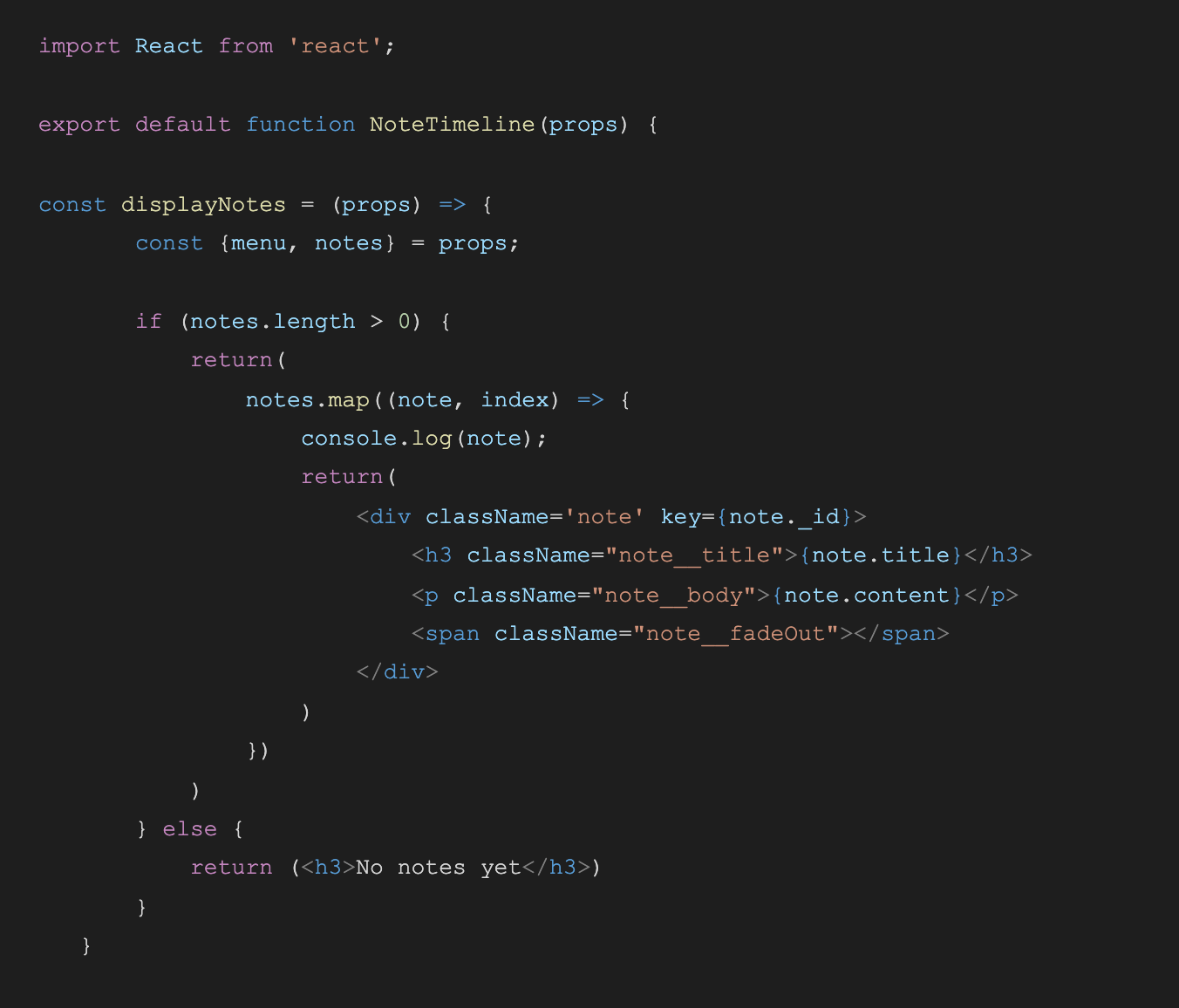
![javascript - Console.log() has a value but when I used it with map function it became undefined [ReactJS] - Stack Overflow javascript - Console.log() has a value but when I used it with map function it became undefined [ReactJS] - Stack Overflow](https://i.stack.imgur.com/SgXIx.png)
javascript - Console.log() has a value but when I used it with map function it became undefined [ReactJS] - Stack Overflow

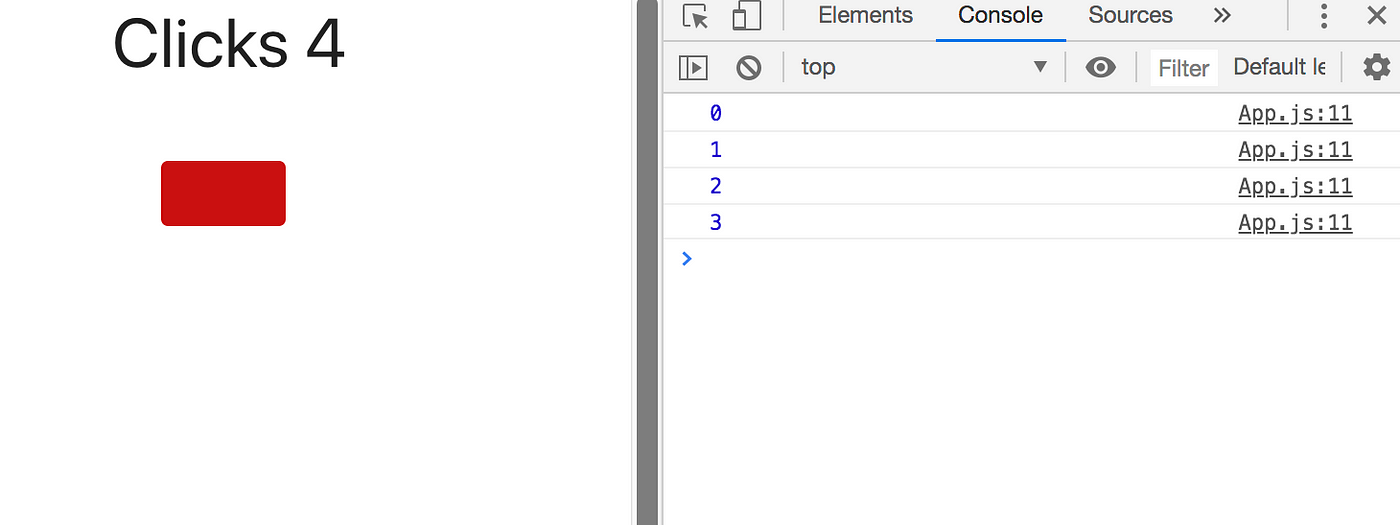
javascript - react js useState array is empty in first time click in the console log - Stack Overflow